Don’t Be Afraid of Your Toolbar Part 1: How to Add Links in WordPress
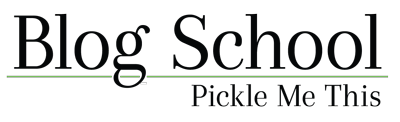
If you’re blogging in WordPress, your toolbar will look like Image 1 below. The toolbar will appear automatically when you start typing in a text box. If you are blogging using other platforms, there will be something that’s analogous, and if you’ve ever used a Word-processing program, then you know how to use most of these tools already.

And unlike many things associated with technology that have stupid names, the toolbar’s name actually makes sense. It’s full of things that really are useful. You can use these tools to add numbered or bulleted lists, to add links, or to format your text with bold and underlining and more.
I encourage you to play around with your tools and find out what they can do. Sit down and create a new post, add some text and then see what the different buttons mean. Find out how they work and how you can use them. This will be a post that you delete instead of publish, so it doesn’t even matter if everything goes wonky.
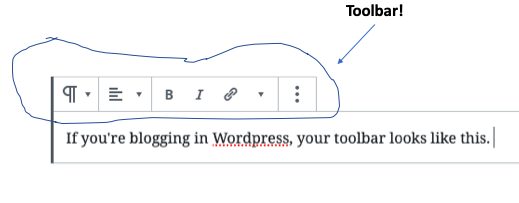
A very useful tool in your toolbar and one that you might not be as familiar with from word processing is the tool that allows you to place links in your blog posts, pointing your reader to interesting places around the internet. And this link tool (see below, Image 2) is the tool we will be focusing on today!

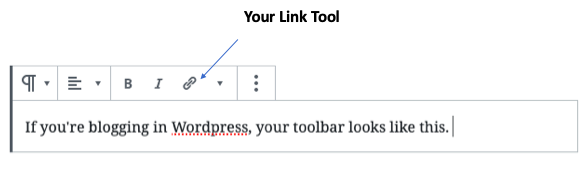
Now first, before you use your tool to add a link to your post, you need the website address you’re going to link to, the URL. The URL for THIS website, for example, is https://myblogschool.ca. You need this information to add the link to your post. And while you CAN go to the link tool in your blog post and type out the entire URL yourself, this can be time consuming and it’s easy to make mistakes. A shortcut is directly copying and pasting the URL from the webpage itself.
Do you see at the top of this webpage where the URL is listed? (Image 3 for an example).

What you do next is use your cursor to select the URL in the window at the top of the page you want to link to. (You can have this page open in a different window than the one you’re composing your post in.) Once the entire URL is selected, you can copy the text to your computer’s clipboard. You can do this two ways: click on EDIT in the menu at the top of your browser and select “COPY.” Or, if you have a MAC, hold COMMAND and press C. And if you have Windows computer, hold CONTROL and press C. Once you have done either of these, the text will be stored on your computer and you’re ready to use the link tool.
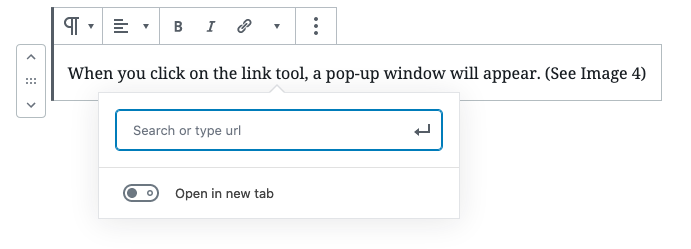
And now back to the blog post you are composing. First, use your cursor to highlight the text you want the link to appear in, then click the link tool, which will make a pop-up window appear. (See Image 4)

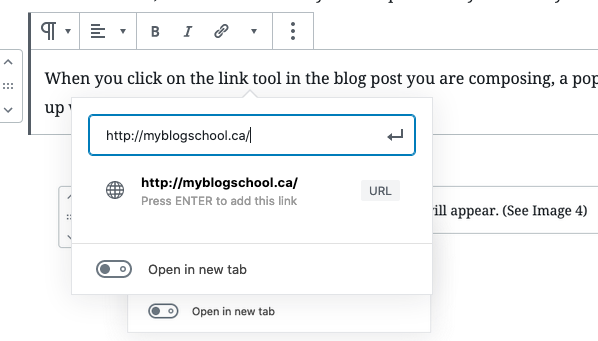
Inside the box that appears, you paste the text you just copied to your computer’s clipboard. You do this by clicking inside the text box and then using the same process you used to copy the text but with paste (either using EDIT in the menu at the top of your browser and clicking PASTE, OR with shortcuts [COMMAND and press V in Mac, or CONTROL and press V in Windows]).
See example Image 5 below.

Once the URL is pasted and you’ve pressed ENTER, your link will appear in your post. If you need to remove your link or change the URL you’ve linked to, use the same process with the link tool I’ve outlined here.
Go here for a version of this text that you can print out for future reference.
Happy linking! May you take your readers to good places.